봄디의 개발일지
[HTTP] HTTP 헤더 - 쿠키 본문
쿠키를 사용할 때는 2개의 헤더를 사용합니다.
- Set-Cookie : 서버에서 클라이언트로 쿠키 전달 (응답)
- Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청 시 서버로 전달
1️⃣ 만약 쿠키를 사용하지 않는다면 ?

쿠키를 사용하지 않고 로그인을 할 경우, 처음 로그인 할 때는 user=홍길동 이라는 정보를 서버에 전달하기 때문에
서버에서도 홍길동님이 로그인했습니다. 라는 정보를 응답합니다.

그러나, 로그인 이후에 /welcome 이라는 페이지를 접근할 경우 안녕하세요, 홍길동님 이라는 결과를 기대했는데
안녕하세요, 손님 이라고 서버에서 응답을 하게 된다.
그 이유는 서버에서는 /welcome 에 접근한 사용자가 홍길동이라는 사실을 모르기 때문이다.
HTTP 는 Stateless 이기 때문이다 !
✅ HTTP 는 Stateless 이다.
HTTP 는 무상태 프로토콜이기에 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어집니다.
클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못합니다.
HTTP 에서는 클라이언트와 서버는 서로 상태를 유지하지 않습니다.
✅ 대안 - 모든 요청과 링크에 사용자 정보를 포함해야할까 ?
모든 요청에 사용자 정보를 포함할 경우 서버에서는 안녕하세요, 홍길동님 과 같은 원하는 결과를 응답해줄 수 있습니다.
그러나, 모든 요청에 사용자 정보가 포함되도록 개발을 해야하고, 보안 등등의 문제점이 발생합니다.
따라서 서버에서는 쿠키를 사용합니다.
2️⃣ 쿠키 (Cookie)

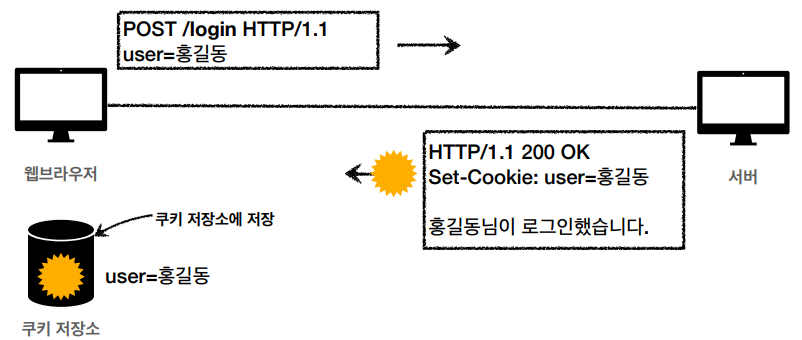
user=홍길동으로 로그인을 하면, 서버에서는 Set-Cookie 를 사용해서 로그인 정보가 담긴 쿠키 헤더를 만들어서 응답을 합니다.
웹 브라우저 내부에는 쿠키 저장소가 존재하는데 저장소에 user=홍길동 정보를 저장합니다. (key 는 user 이고, value 는 홍길동)

로그인 이후에 /welcome 페이지에 접근할 때 자동으로 웹브라우저는 서버에 요청할 때마다 쿠키를 찾습니다.
쿠키 값을 꺼내서 Cookie: user=홍길동 정보를 헤더에 포함시켜 서버로 전송합니다.
서버에서는 헤더를 열어서 user=홍길동 이라는 정보를 보고 사용자를 알 수 있게 됩니다.
모든 요청에 쿠키의 정보를 자동으로 포함하게 됩니다.
그러나, 모든 곳에 쿠키 정보를 포함시켜 보내면 보안 등의 문제점이 발생할 수 있습니다.
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
따라서 이런 식으로 제약하는 방법이 있습니다.
✅ 쿠키 - 생명주기 (Expires, max-age)
Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
이렇게 쿠키에 만료일을 지정하여 만료일이 되면 쿠키가 삭제되도록 할 수 있습니다.
Set-Cookie: max-age=3600 (3600초)
혹은 이런식으로 max-age 로 초단위로 설정할 수도 있습니다.
max-age 값을 0이나 음수로 지정하면 쿠키가 삭제되고, 유효기간이 지나도 쿠키는 삭제됩니다.
쿠키는 2가지 종류가 있습니다.
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료 시까지만 유지
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
✅ 쿠키 - 도메인 (Domain)
쿠키에 도메인을 적을 수 있습니다. 도메인을 지정하는 방법은 2가지 방법이 있습니다.
- 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
- 생략 : 현재 문서 기준 도메인만 적용
✔ 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
domain=example.org 이렇게 도메인을 지정해서 쿠키를 생성할 경우,
example.org 는 물론이고 dev.example.org 도 쿠키에 접근할 수 있는 방법입니다.
✔ 생략 : 현재 문서 기준 도메인만 적용
example.org 에서 쿠키를 생성하고 domain 지정을 생략한 경우에는
example.org 에서만 쿠키를 접근할 수 있고, dev.example.org 는 쿠키를 접근할 수 없습니다.
✅ 쿠키 - 경로 (Path)
path=/home
위와 같이 path 를 지정한 경우에는 이 경로를 포함한 하위 경로 페이지만 쿠키를 접근할 수 있습니다.
/home ➡ 가능 , /home/level1 ➡ 가능 , /home/level1/level2 ➡ 가능, /hello ➡ 불가능
일반적으로는 path=/ 루트로 지정합니다.
✅ 쿠키 - 보안 (Secure, HttpOnly, SameSite)
✔ Secure
쿠키는 보통 http 와 https 를 구분하지 않고 전송합니다.
Secure 를 적용하면 https 인 경우에만 전송하게 됩니다.
✔ HttpOnly
HttpOnly 는 XSS 공격을 방지하는 것입니다.
자바스크립트에서 원래 쿠키에 접근할 수 있는데, httponly 를 사용하면 자바스크립트에서는 쿠키에 접근할 수 없게 됩니다.
대신에 http 전송에서만 사용할 수 있습니다.
✔ SameSite
samesite 는 XSRF 공격을 방지하는 것입니다.
요청하는 도메인과 쿠키에 설정된 도메인이 같은 경우에 쿠키를 전송할 수 있습니다.
🔍 참고글
인프런 김영한 강사님의 [모든 개발자를 위한 HTTP 웹 기본 지식] 섹션 8. HTTP 헤더1 - 일반 헤더 강의를 참고하여 작성했습니다.
'HTTP' 카테고리의 다른 글
| [HTTP] HTTP 헤더 - 검증 헤더 (ETag, If-Node-Match) (2) | 2024.10.20 |
|---|---|
| [HTTP] HTTP 헤더 - 캐시의 기본 동작 (검증 헤더 Last-Modified) (3) | 2024.10.20 |
| [HTTP] HTTP 헤더 - 일반 헤더 (전송 방식 / 일반 정보 / 특별한 정보) (3) | 2024.10.13 |
| [HTTP] HTTP 헤더 - 일반 헤더 (표현/협상) (4) | 2024.10.06 |
| [HTTP] HTTP 메서드 활용 (2) | 2024.09.29 |




